
Los diferentes tipos de imágenes digitales
Generalmente, cuando hablamos de imágenes digitales nos imaginamos una imagen compuesta por una agrupación de píxeles de diferentes colores, pero aunque esta sea la forma predominante de presentar el contenido visual en los medios digitales hay otro tipo de imágenes que pasan desapercibidas y que funcionan de forma completamente diferente a las primeras: las imágenes vectoriales.
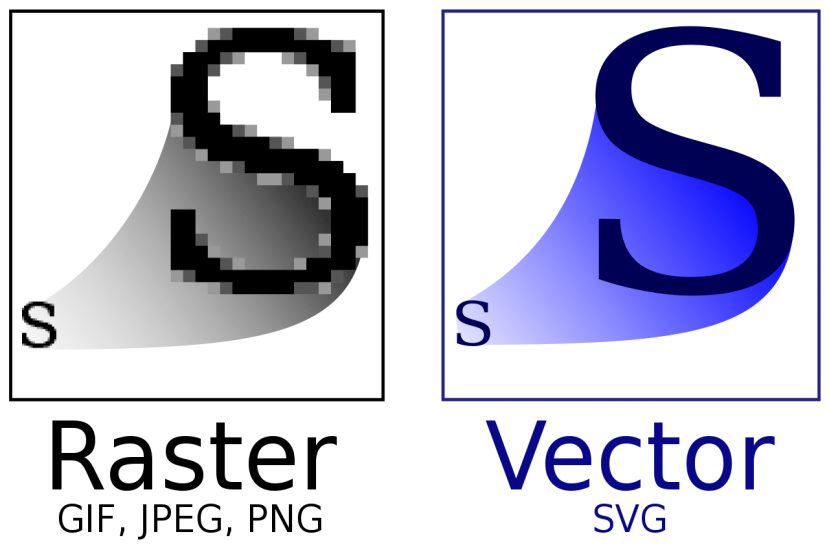
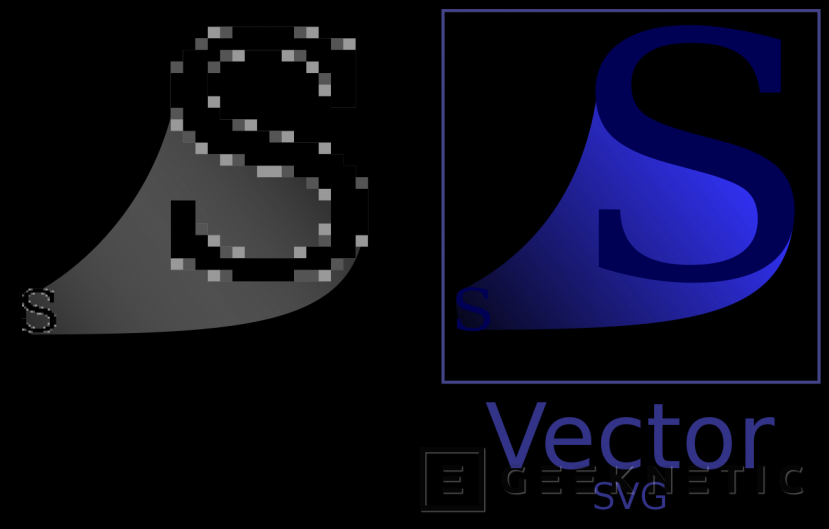
Las imágenes vectoriales funcionan y guardan la información de la imagen de una forma diferente a las imágenes tradicionales. Las primeras codifican los píxeles de la imagen para así almacenarla, dependiendo de la extensión y de la forma que se use se guardarán estos datos de una manera u otra, pero en todos los casos la representación final serán unos puntos coloreados según la información guardada, lo cual tiene sentido dado que al final esos puntos coloreados o píxeles serán los que luego representará la pantalla para que los podamos ver a través de los píxeles físicos de estas. Las imágenes vectoriales, sin embargo, guardan su información en figuras geométricas de diferentes características, como aros, círculos, líneas, cuadrados… los cuales se guardarán en un archivo en formato “.svg” indicando su color, posición respecto a las otras figuras, orden y demás información para luego volver a poder representarlas.

Esta forma de funcionar tiene algunas ventajas y desventajas frente a las imágenes tradicionales, por ejemplo, una clara desventaja es que al tener que representarlo todo con formas solo se pueden representar figuras simples, de forma que la mayoría de fotos al transformarlas van a perder calidad. Por otro lado, cuentan con una ventaja muy grande, y es que al no estar compuestas por píxeles al redimensionarlas no se pierde calidad, ya que se generan los cuerpos geométricos que formarían la imagen en un tamaño mayor en vez de ampliar sobre los píxeles como pasaría en una imagen normal.

Dadas las ventajas que tienen las imágenes vectoriales pueden resultarnos útiles en algunos casos, por ejemplo, se usan mucho a la hora de hacer logos, puesto que estos suelen tener formas geométricas no muy complejas y es muy útil poder redimensionarlos y trabajar con ellos sin que se deformen o pierdan calidad. Por eso en esta guía exploraremos como hacer imágenes vectoriales y cómo podemos transformar imágenes normales que ya tenemos en archivos vectoriales.
Programas para hacer imágenes vectorizadas
Las imágenes vectorizadas no se hacen de la misma manera que las fotos tradicionales, al estar compuestas de figuras geométricas no podemos coger una cámara y sacar una foto de cualquier cosa y que salga una imagen vectorial, ni podremos hacer un garabato en Paint o algún programa similar y que salga un vector de él.
Por lo que para crearlas necesitaremos o bien procesar una imagen que ya tengamos para que un programa saque figuras geométricas a partir de ella y un equivalente vectorial de la imagen, o bien usar un programa dedicado a generar imágenes vectoriales como por ejemplo Inkscape, que es gratuito y se puede descargar desde el siguiente link. Aparte de Inkscape también hay otros equivalentes de pago u otras herramientas de dibujo que pueden trabajar con imágenes vectorizadas como Photoshop o Gimp, aunque no están centradas en ellas y puede resultar más difícil hacer y editar imágenes vectoriales con ellas.

Inkscape es un programa de código abierto que ofrece todo lo necesario para crear y trabajar con imágenes vectoriales, pudiendo añadir diferentes formas geométricas, texto, curvas, lineas y demás elementos geométricos a nuestras creaciones y editar su color y estilo teniendo para elegir de entre una gran variedad de opciones. Luego podremos exportar nuestro trabajo en el formato de archivo vectorial SVG o si lo queremos, también podremos exportar una versión tradicional de la imagen que hayamos creado en formatos PNG o JPG.
Convertir una imagen normal a una vectorizada de forma online y offline.
Como hemos comentado anteriormente también es posible transformar imágenes normales en imágenes vectorizadas y para ello tendremos la opción de descargar un programa o bien usar una de las utilidades online destinadas a este fin.
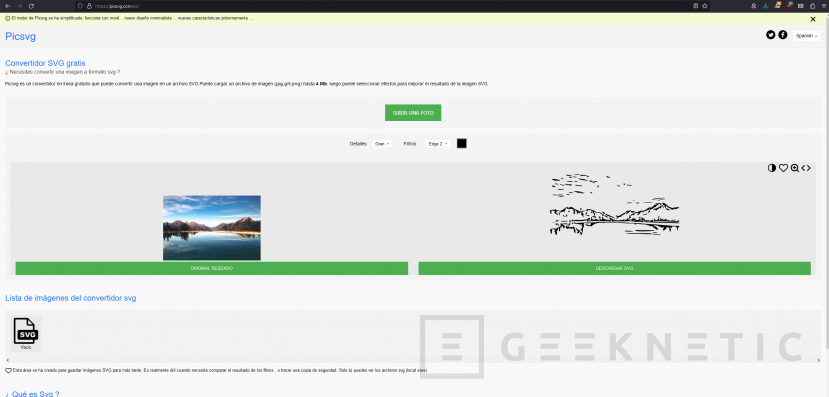
Si queremos usar una utilidad online tendremos por ejemplo la web de https://picsvg.com/ la cual se dedica exclusivamente a convertir fotos de hasta 4 MB a formato SVG y es muy sencilla de usar. La única pega es que la imagen resultado será en blanco y negro y se centrará en las formas y trazos de la imagen original como podemos ver en la siguiente imagen.

Otra opción web para obtener resultados más cercanos a la imagen de entrada será la web de conversión a SVG de Adobe, la cual permitirá subir una foto para transformarla a SVG como la anterior, aunque con un resultado que ahora se acercará más en calidad a la versión original. Aunque sí queremos mantener toda la calidad lo mejor es que usemos la siguiente opción offline.

Si necesitamos una herramienta offline podremos usar la anterior mencionada Inkscape, que además de servir de editor también puede transformar imágenes normales en SVG y en este caso manteniendo todo el detalle y calidad de la original. Si queremos usar Inkscape para sacar la versión en SVG de una foto tendremos que seguir los siguientes pasos y tener el programa instalado en nuestro sistema.
- Crear un proyecto nuevo. Lo cual podremos hacer abriendo el programa directamente, o si tenemos configurado el programa de manera diferente siguiendo los pasos en la ventana que se nos abrirá para crear un nuevo proyecto.
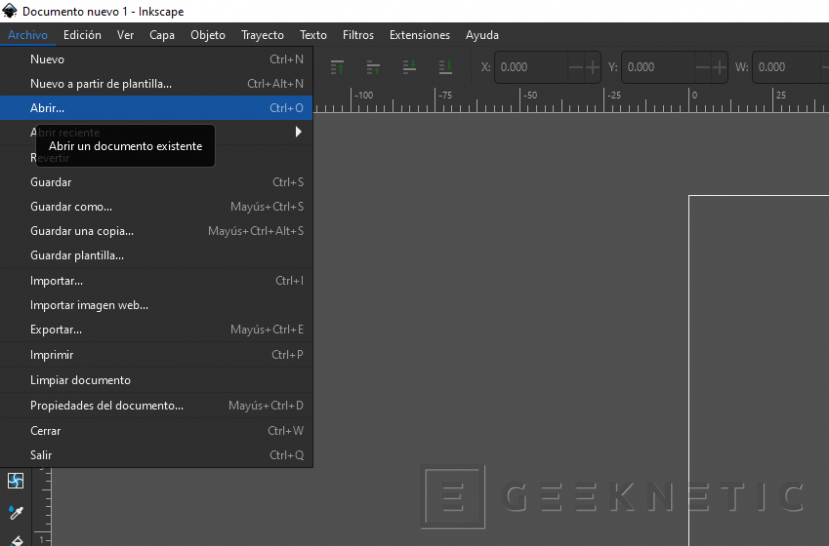
- Abrir el archivo que queremos transformar. Para esto tendremos que irnos al desplegable de "Archivo" y allí pulsar en la opción de "Abrir..." para importar la imagen a transformar.

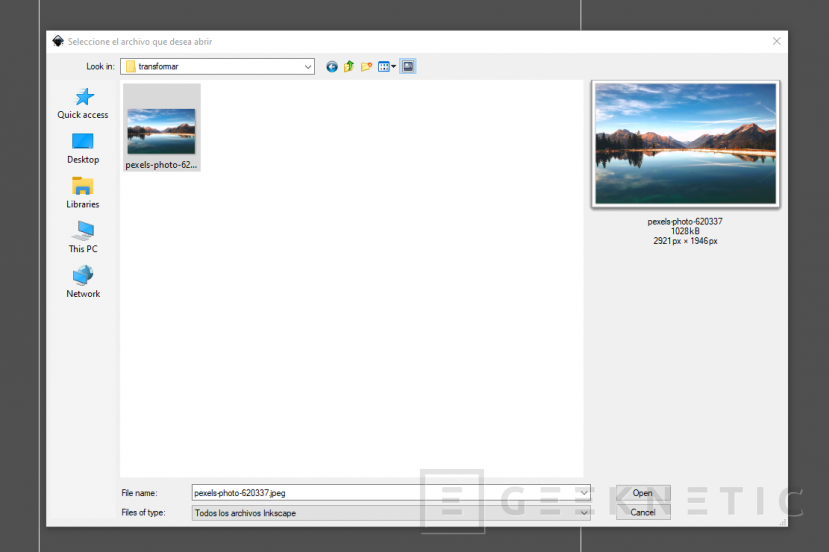
- Seleccionar la imagen que queremos transformar. Se nos abrirá una ventana del explorador de archivos donde tendremos que seleccionar la foto a importar de nuestro ordenador.

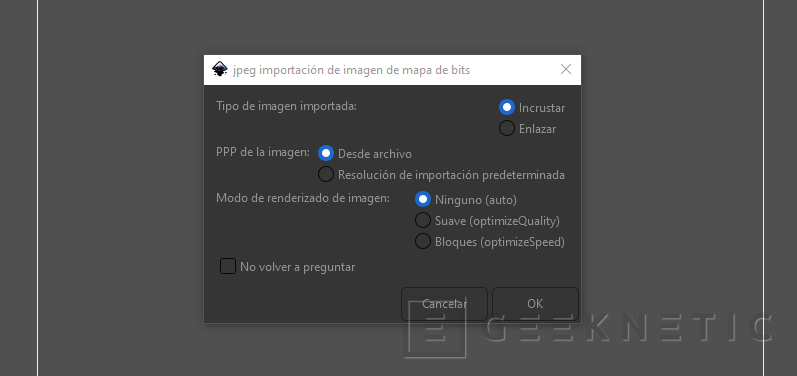
- Configurar la importación. Una vez seleccionado el archivo tendremos que seleccionar las opciones de importación de la ventana que se nos abrirá en Inkscape. Generalmente no será necesario tocar nada y podremos darle al botón de "ok" para continuar.

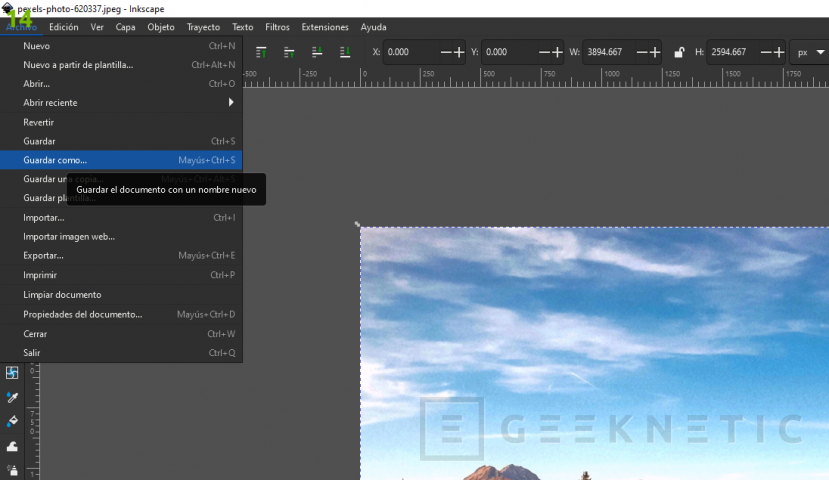
- Guardar el proyecto. Ahora lo único que tendremos que hacer es guardar el proyecto usando el desplegable de "Archivo" y allí pulsando sobre el botón de "Guardar Como...".

- Imagen convertida. En la ventana que se nos abrirá tendremos la opción de darle un nombre a nuestro archivo y si nos fijamos veremos que ya lo estamos guardando en formato SVG, así que con pulsar en el botón de "Guardar" ya habremos terminado de transformar nuestra foto en una en formato vectorial.

Otras opciones offline incluirán programas como los conocidos editores de imágenes Photoshop o GIMP, aunque los hemos omitido en esta guía debido a que el primero es de pago y el segundo requiere de la instalación de un módulo adicional para poder hacer la conversión, por lo que será mucho más sencillo usar Inkscape para este proceso.
Fin del Artículo. ¡Cuéntanos algo en los Comentarios!